Untuk belajar melayout Website, hal pertama yang perlu diketahui adalah elemen-elemen web itu sendiri, kemudian setelah mengenal elemen-elemen web, selanjutnya merancang tata letak (layout) dan user experience untuk mempermudah interaksi dengan user (user-friendly) yang biasa disebut perancangan wireframe, setelah memahami perancangan wireframe, selanjutnya adalah merancang tampilan grafis web itu sendiri misalnya pemilihan warna tema, bentuk-bentuk elemen web tersebut dan lainnya.
Mengenal Elemen Pada Web site
Elemen Dasar
Elemen dasar merupakan bagian-bagian website secara garis besar.
- Header : Kepala Web biasanya isinya judul, dan navigasi.
- Content : isi dari Web tersebut
- Navigation : Sederetan menu untuk menjelajahi halaman-halaman website tersebut. Biasanya terletak di header, di bawah header , ataupun di sidebar"
- Footer: Kaki Web sebagai penutup biasanya berisi copyright, dan beberapa links.
Navigation dapat diletakkan sebagai Top Navigation, Ataupun Sidebar Navigation.
Bentuk Navigation ini bisa beberapa macam misalnya :
Contoh tab:
Dan biasanya ada navigasi tambahan sebagai peta website yang menunjukkan posisi kita dimana yang disebut dengan Breadcurmb.
Elemen Form
Pada sebuah website biasanya ada terdapat form untuk memungkinkan user mengirimkan timbal balik kepada website , misal mengisi survey, mengisi buku tamu, menulis komentar dan lain sebagainya.
Di dalam form terdapat elemen-elemen yang perlu diketahui.
- Input Text Field : untuk memasukkan data berupa karakter, kata atau angka
- Radio Button : untuk 2-5 pilhan yang hanya bisa memilih satu opsi saja
- Checkbox : untuk pilhan yang bisa memilih lebih dari satu opsi
- Dropdown / Combo Box : untuk pilihan yang lebih dari 5 pilihan tapi hanya dapat memilih satu opsi saja.
- Text Area : untuk memasukkan data berupa text panjang
- Button : tombol untuk memproses form , misal untuk reset, ataupun submit
Elemen Pada Content
Pada isi Website biasanya terdapat beberapa elemen yaitu:
- Page Title : Judul Halaman
- Icon : sebuah gambar atau objek kecil yang mewakili judul webiste, file, program, tombol dan lainnya.
- Paragraph : isi artikel berupa tulisan.
- Media : Media berupa video ataupun audio
- Table : Tabel yang berisi data-data ataupun gambar
- Pagination : sebuah elemen yang berisi link navigasi untuk tabel , ataupun list.
- List : sederetan tulisan yang berurutan , misalnya seperti judul-judul artikel, dan lain sebagainya.
- Container : beberapa box/kotak yang biasanya berada di pinggir dengan konten apa saja.
Elemen pada Tabel
Tabel dapat memiliki banyak data , untuk itu penggunaan View per Page dapat mengontrol tampilan data per halaman , lalu untuk menampilkan sisa datanya tinggal menggunakan pagination saja.
Pada tabel yang baik biasanya terdapat tiga fungsi interaksi yang wajib ada yaitu :
- Sort : untuk mengurutkan tabel berdasarkan kolom tertentu
- Filter : untuk menampilkan isi tabel dengan kriteria khusus
- Search box : untuk mencari data yang terdapat pada tabel
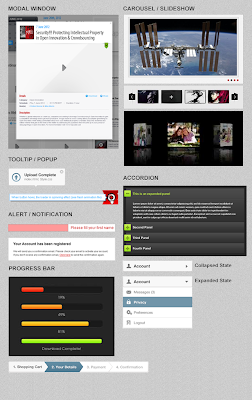
Elemen Dinamis
Ada elemen-elemen pada website yang dinamis / bergerak dan biasanya mengundang interaksi dengan user. Misalnya
Modal Window / Lightbox : Tampilan layar di atas layar. Biasanya layar ini muncul jika user memberikan interaksi tertentu misalnya menekan tombol tertentu.
Popup / Tootltip : sebuah elemen yang muncul apabila user menekan / menghover elemen tertentu. biasanya elemen ini hanya sebagai keterangan dan panduan saja dan ukurannya tidak terlalu besar.
Carousel / Slideshow : carosel biasanya menampilkan konten gambar ataupun promosi yang berubah-ubah setiap beberapa saat, user juga bisa melihat-lihat isi konten carousel yang lain dengan menekan tombol navigasi pada slideshow.
Progress Bar : biasanya berupa bar panjang untuk menunjukkan kepada user tahapan-tahapan interaksi user.
Accordion : Istilah untuk mode panel yang dapat dibuka (expand/show) dan ditutup (collapse / hide)
Alert / notification : Pemberitahuan kepada user jika terjadi kesalahan atau informasi lainnya
Hover: Istilah untuk item yang dikenakan oleh cursor
Perancangan Wireframe
Wireframe adalah kerangka atau coretan kasar untuk penataan item-item pada website sebelum merancang tema. Biasanya ini tugas seorang UI Designer. Untuk merancang wireframe Anda bisa menggunakan coretan tangan di kertas ataupun membuatnya interaktif dalam bentuk HTML. Salah satu tools untuk membuat wireframe dalam bentuk HTML yang umum adalah Axure.
Rancanglah dahulu layout dasar untuk website Anda. Misalnya ada 2 tipe layout dasar yang biasa dipakai:
Pada zaman sekarang layout jauh lebih dinamis dan tidak terpaku pada layout dasar di atas saja.
Putuskan dimana Anda menempatkan navigasi utama Anda. Biasanya sih di bawah header atau di sidebar.
Lalu apa sajakah yang ingin Anda isi pada kolom-kolom tersebut?
Misalkan pada kolom 1 Anda ingin menambahkan container / box yang berisi List berita dan List Blog
Lalu untuk kolom 2, misalnya Anda ingin meletakkan Judul artikel, paragraf dan gambar ataupun tabel.
Apakah Anda ingin menambahkan Slideshow/ Carousel pada webiste Anda agar lebih menarik?
Beberapa istilah dalam merancang isi konten :
- Dummy text/ Greek text = paragraf sementara yang berisi tulisan yang tidak berarti sebagai pengganti tulisan aslinya. Biasanya dimulai dengan 'Lorem Ipsum... ' , untuk mendapat tulisan ini Anda bisa langsung ke Lipsum Generator.
- Placeholder = fungsinya sama dengan dummy text yaitu mengganti objek aslinya, misalkan image placeholder , gambar sementara sebagai pengganti gambar asli , logo placeholder yaitu logo sementara yang mengganti logo asli.
Mempertimbangkan User Experience
User experience di sini berarti memudahkan user untuk menjelajahi website anda bahkan user awam sekalipun. Anda harus pikirkan interaksi yang mudah untuk user Anda. Buatlah desain website Anda seefisien mungkin untuk pengguna.
Contohnya, pada beberapa kasus
Kasus I
Mengisi biodata saat registrasi :
Mana yang lebih mudah dan menyenangkan di antara kedua rancangan ini?
Kasus II
melihat daftar barang:
Mana yang lebih mudah dan menyenangkan di antara kedua rancangan ini?
Menu halaman Website yang terlalu banyak, ditampilkan berderetan, akan lebih baik beberapa menu sejenis digabungkan menjadi satu di bawaha sub menu.
Kesimpulan :
- Sembunyikan informasi-informasi yang bersifat mendetail dan terlalu banyak. Biasanya user akan melihat secara garis besar terlebih dahulu untuk menemukan yang dicari lalu akan fokus ke detail nya.
- Usahakan user dapat melakukan interaksi dengan praktis , cepat dan efisien.
- Letakkan hal yang bersifat prioritas di bagian utama atau bagian atas dengan porsi yang sedikit lebih besar dari yang lainnya. (misalnya promosi ataupun headlines)
- Sertakan tooltip sebagian panduan user
- Minimalisir pergantian halaman terlalu banyak, Anda bisa menampilkan data menggunakan modal window, popup, ataupun accordion.
Perancangan Graphic User Interface
Di sini adalah peran seorang Graphic Designer. Graphic Designer yang baik akan mampu mengubah coretan kasar itu menjadi tampilan web yang modern, clean , rapi dan indah.
Perancangan Branding Guideline
Branding Guideline adalah rancangan tema dasar sebagai panduan penyelarasan dan konsistensi style dan elemen-elemen pada Web. Perancangan Branding Guideline ini meliputi
- Pemilihan tema
- Pemelihan skema warna
- Penentuan Size
- Pemilihan fonts family dan penentuan fonts size dan fonts color.
Untuk pemilihan tema, Anda harus menyesuaikan tema dengan kenyamanan target audience anda dan menyesuaikannya dengan isi website anda. Apakah yang akan mengunjungi website anda itu anak-anak , remaja, customer segala umur, perusahaan besar, laki-laki, perempuan. Apakah isi website anda mengenai Personal Blog, Technology, Kecantikan, Desain, Fotografi, dan lain-lain.
Biasanya untuk kelas profesional , desain yang digunakan adalah desain yang modern ,elegant, simple, dan clean. Untuk yang bersifat pribadi atau targetnya remaja / anak-anak biasanya menggunakan desain-desain yang fancy, artistic dan fun.
Setelah memilih tema selanjutnya memilih skema warna. Anda bisa mencari inspirasi kombinasi warna pada beberapa website seperti Colour Lovers , atau menggunakan online matching color tools seperti Color Blender dan Color Scheme Designer.
Biasanya website yang baik tidak memiliki terlalu banyak kombinasi warna, cukup 2-3 warna saja.
Untuk size umum pada website, biasanya konten berukuran width 960px , dan sisanya background fluid mengikuti layar monitor. tapi ada juga konten yang fluid mengikuti layar monitor, misalkan Facebook.
Tentukan size elemen-elemen yang digunakan seperti header, footer, button , navigation , dan lain sebagainya.
Pemilihan fonts usahakan menggunakan Web Standard Fonts karena lebih kompatibel ke semua platform. Pilihlah fonts tidak lebih dari 2 macam
Untuk font size Title biasanya 20pt dan untuk Paragraph biasanya 11pt atau 12pt .
Bedakan warna Link dengan tulisan biasa. Seragamkan warna link dengan warna button (meski tidak harus). Tentukan bentuk button yang digunakan apakah rectangle, rounded button, flat, timbul, dan semacamnya.
Jangan buat tulisan terlalu kecil , berikan spasi antar baris untuk mempermudah user membaca.
Desain background untuk website Anda, Anda bisa memberikan background yang simpel, gradasi atu lainnya, tergantung keperluan. Jangan gunakan background yang 'busy' 'messy' , alias terlalu ribet dan berantakan karena selain menyilaukan mata juga tulisan tidak dapat dibaca.
Desain container untuk mengisi konten, anda bisa mencari inspirasi di google untuk desain-desain container.
Pastikan desain Anda Clean, Complete, Consistent.
Clean itu artinya tidak morat-marit, tidak jorok, tidak lebay dan tidak acak-acakan.
Berikut tips untuk membuat website Anda tampil clean dan baik:
1. Mengkombinasikan warna background dan tulisan.
Apabila Background berwarna gelap, tulisan dibuat berwarna terang. begitu juga sebaliknya.
2. Tidak usah terlalu banyak gradasi
Terlalu banyak gradasi akan memusingkan mata, usahakan gradasi hanya di tempat-tempat tertentu saja misalnya button, atau head table.
3. Perhatikan margin antar elemen dan jarak antar text.
4. Tambahkan icon-icon menarik pada beberapa bagian jika diperlukan (tergantung kebutuhan).
Complete artinya Anda menujukkan semua interaksi yang memungkinkan pada desain anda , misalnya:
1. Bagaimana jika user mengisi form lalu terjadi error, bagaimana tampilan halaman yang error apakah ada alert, ataukah ada tanda x di samping text field yang error, dsb
2. Bagaiman style jika user meng-hover Button, Link , ataupun Tooltip
3. Jika anda menggunakan accordion bagaimana tampilannya saat diexpand, saat di collapse
4. Bagaimana tampilan elemen-elemen lainnya seperti form , modal window , carosel (bila ada).
5. Jika menggunakan carosel, bagaimana transisi antar halamannya.
Consistent artinya desain Anda konsisten pada setiap halamannya (itulah gunanya perancangan Branding Guideline ) , konsisten dalam hal warna, size, dan lainnya. Contohnya Anda membuat tombol warna biru, janganlah di halaman lainnya tombol pada website itu malah jadi berubah warna merah. Contoh lainnya tulisan paragraf di halaman awal ukurannya 12pt lalu di halaman lain juga jangan jadi berubah.
Ada juga yang disebut Call to Action Button. Tombol yang sengaja dibuat 'berbeda' dan mencolok untuk menarik perhatian user. Misalnya pada beberapa webiste contohnya tombol Register Now, tombol Download, tombol Donate , Buy Now, dan lain sebagainya
----
Selanjutnya tugas seorang desainer telah selesai dan untuk development Web mari kita serahkan kepada ahlinya ^^ (baca: programmer).






























Wah mantap sekali penserahannya ni, ni patut di praktekkan bagi para pemain topcoder agar bisa mendapat juara. salut buat admin.
ReplyDeleteDating for everyone is here: ❤❤❤ Link 1 ❤❤❤
DeleteDirect sexchat: ❤❤❤ Link 2 ❤❤❤
LK ..
ini baru konsep desain yang benar :)
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteSaya boleh minta no hp atau yg lain gitu .. saya ada tugas yg tidak dimengerti mohon bantuannya yaa.. Kalau bisa ini id LINE saya : Bhatak_arifan
ReplyDeletehttps://ismahsintananda.blogspot.com/2016/11/contoh-soal-essay-dan-uraian.html?showComment=1579159781785#c1975756733708561404
ReplyDeleteDating for everyone is here: ❤❤❤ Link 1 ❤❤❤
ReplyDeleteDirect sexchat: ❤❤❤ Link 2 ❤❤❤
fu...